
 [CSS] 편리한 표준코딩을 위한 box-sizing 속성
[CSS] 편리한 표준코딩을 위한 box-sizing 속성
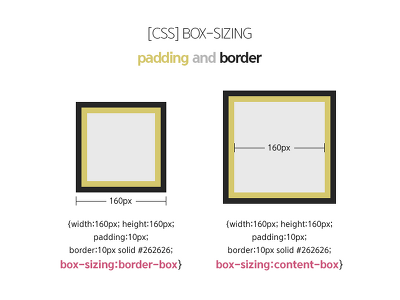
좀 뜬금 없지만 그때 그때 생각나는 팁이 있으면 올리기로 했다. 웹디자인을 업으로 한지는 오래되지 않았지만box-sizing 속성을 알기 전까진 레이아웃을 만질 때마다 늘 픽셀과의 전쟁이었다. HTML 스타일을 다룰때 초심자라면 경험해 봤을 법한 일이다.사이트 가로는 1000px인데 1px 테두리를 넣기 위해 개체폭을 998px로 지정하고 보더를 좌우 1px씩 넣는 처절함...박스 안에 글씨를 넣었는데 여백때문에 padding을 10px 넣었더니 박스가 20px 늘어나서 박스를 20px 줄인 기억... 이는 이미 부트스트랩 등의 CSS 프레임워크에서 사용하는 선진기법이라 할 수 있다.html 상단, 혹은 CSS 파일 상단에 이처럼 선언해버리면 박스개체들의 width값만 정해서 심플하게 레이아웃을 짜맞출 ..
 Centos7 APM설치 총정리
Centos7 APM설치 총정리
센토스7, 아파치, PHP, MariaDB의 로고들...(그냥 짤방) 서버에 센토스7을 설치했는가?난 통큰아이에서 새로 서버를 임대했고, 통큰아이에선 Centos7 64bit 버전을 깔아준다.그래서 난, Centos7 64bit에 Apache2.4와 PHP7, 그리고 MariaDB 10을 설치해 웹 서버를 운용하려 한다. (2019.03.12) - php7.3 기준으로 최신 업데이트 한 내용입니다. 1. YUM 설치를 도와줄 저장소 설치기본적으로 센토스7에서 제공하는 APM은 최신버전이 아니다. 그냥 yum install php 이런식으로 깔면 아마 5.4나 5.5가 깔릴 것이다. 난 무조건 최신을 좋아하므로 열라 빠르다는 PHP7을 설치하기 위해 간편한 레미저장소의 힘을 빌리기로 했다.# yum ins..